この記事は ConoHa Advent Calendar 2020 における20日目の記事です.
前日は すばるさん(@su8ru)による「ConoHa WING に GitHub Actions でデプロイしよう!」でした.
久々のアウトプットにはなってしまいましたが,Advent Calendar の投稿を機に増やしていければなと思っています.
はじめに
この記事では,格安な ConoHa VPS と,格安なオブジェクトストレージ Wasabi を使った安価なクラウドストレージを作っていきたいと思います.また,クラウドストレージの作成・使用にあたっては,NextCloud という OSS を活用したいと思います.
ちょっと調べてみたら,日本語の記事も意外と多くヒットしてしまいました. n 番煎じな感じが否めませんが,学生なので許してください.また,研究と課題に忙殺されたため,当日の夜中(22時30分)から取りかかっています.実際に運用するには怪しいところ,タイポその他あるかと思いますが,温かい目で読み進めていただければと思います.
Wasabi ってなに?
ConoHa の Advent Calendar なので ConoHa VPS についての説明は割愛させていただきますが,Wasabi については簡単に説明したいと思います.
Wasabi とは格安オブジェクトストレージの一つです.今回の例でいくと,NextCloud にアップロードしたデータを実際に保存しておくストレージになります.ConoHa VPS 上にファイルを保存していくのも良いのですが,Wasabi は 5.99USD/月(~ 1TB)という安さで使えますし,データを VPS そのものと分離しておいた方が後々を考えると良いかなと思いました.従って,今回はこの組み合わせで進めていきたいと思います.
NextCloud ってなに?
ConoHa VPS の準備
手始めに,ConoHa VPS を用意していきたいと思います.

上に示した料金表はこちらから見られますが,時間あたりの課金があるというのが面白いなと初めて見たときは思いました.クラウドみたいですよね.検証環境として使うのに重宝しています.
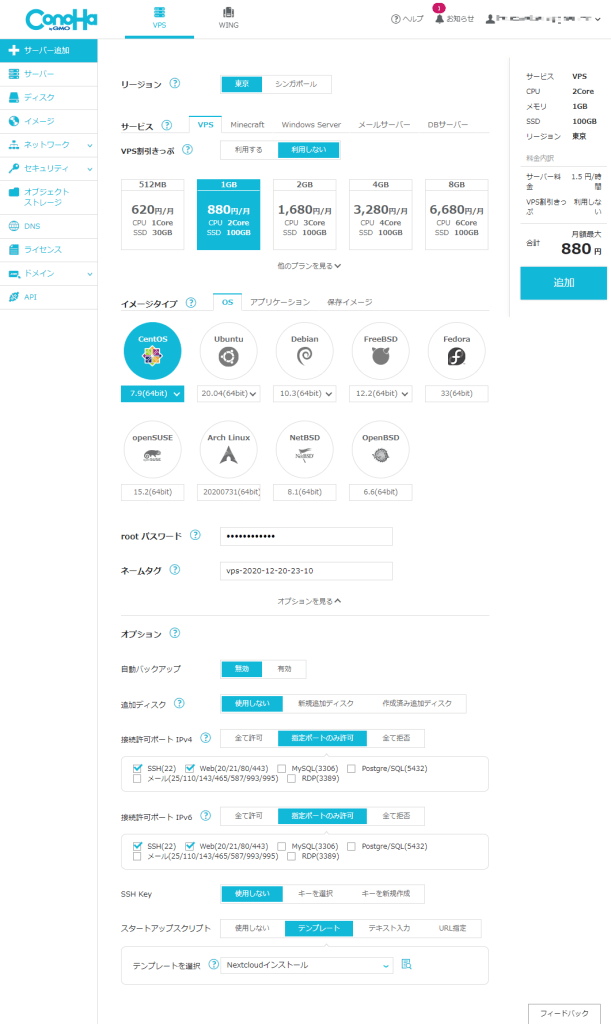
今回,ConoHa サイドの方については,パパッと作ってパパッと消せるというスピード感を前面に出してみたいので,1.5円/時の 1GB プランを採用したいと思います.
そして,これが申し込みの画面になります.

よくよく下の方にある「スタートアップスクリプト」という項目を見てほしいのですが,NextCloud のインストールを勝手にやってくれるんですね….Advent Calendar の締切を守るためにも使わない手はないでしょう.使います.
あとは右上にある「追加」ボタンをクリックすると,あっという間にサーバが追加されます.

さて,ConoHa VPS の準備が終わりました.特に何もしていない気がしますが,これで終わりです.
NextCloud のセットアップ
さて,次は NextCloud のセットアップに入りたいと思います.
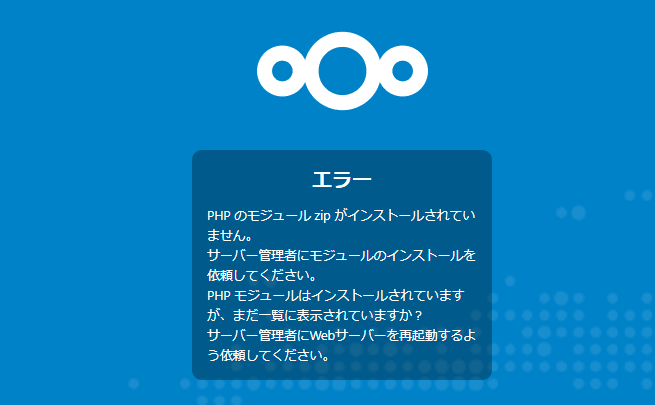
http://<IPアドレス>/nextcloud/にアクセスすればセットアップが開始されるとのことだったので早速アクセスしてみました.しかし,

と表示されてしまいました.これは完全に PHP のセットアップが済んでいませんね.てっきりやってくれているのかと思っていたのですが,きっと何かの設定が悪かったのでしょう.諦めて PHP 7系をインストールしていきます.
PHP 7系のインストールについては,こちらを参考にして進めました.今回は PHP7.3 で進めたいと思います.また,諸々の都合により,phpMyAdmin と mod_ssl もインストールしています.
さて,PHP7.3 のインストールも終わったので,さっそくブラウザからアクセスしていきます.

だめでした.追加でインストールして再チャレンジします.

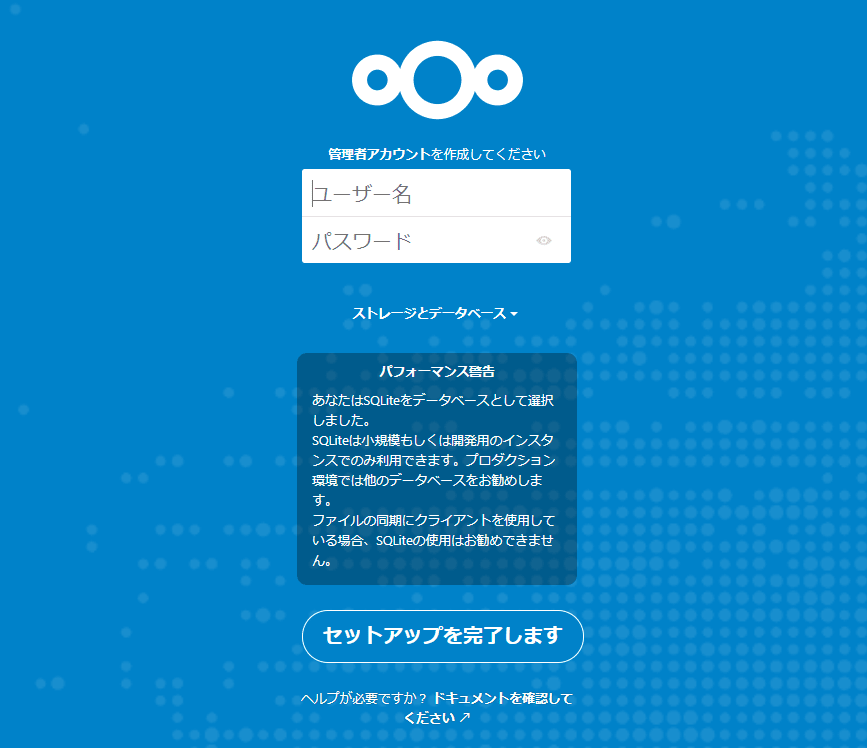
上手くいきました.今回はパパッと作りたいので,SQLite で進めましょう.ID とパスワードを決めて進めると,次のような画面になります.

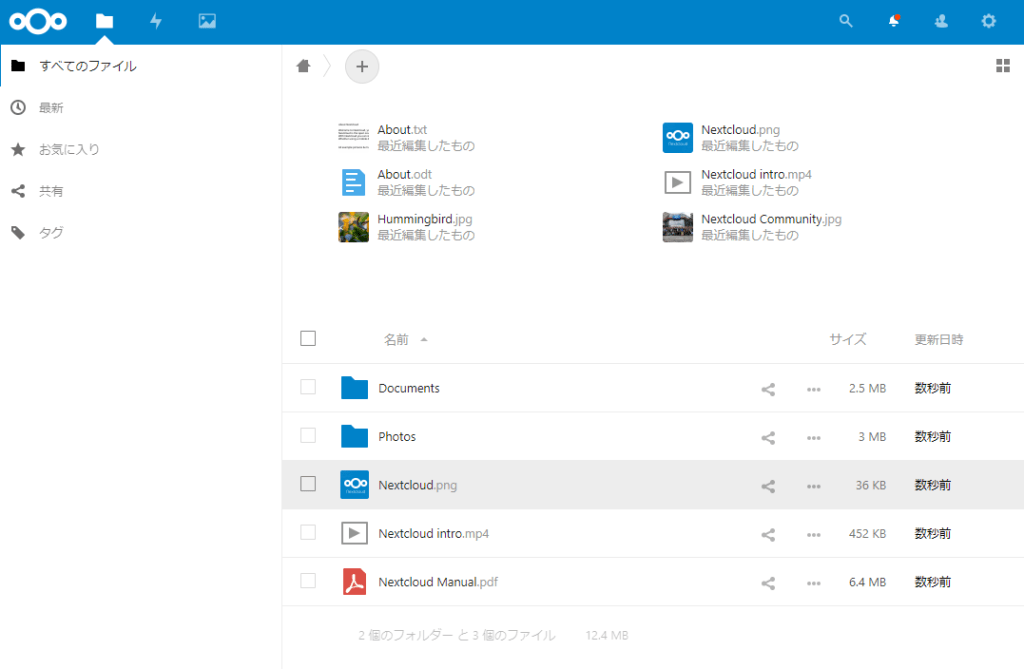
これで最低限使えるようにはなりました.ただ,今回は Wasabi と連携したいので,もう少し頑張っていきたいと思います.
Wasabi の準備
まず,Wasabi の公式サイトにアクセスしましょう.

アカウントがあればそのまま右上の Sign in から進めば良いのですが,無い場合は作成してから進めてください.こちらから作成することができます.
ログインすると,このような画面になります.

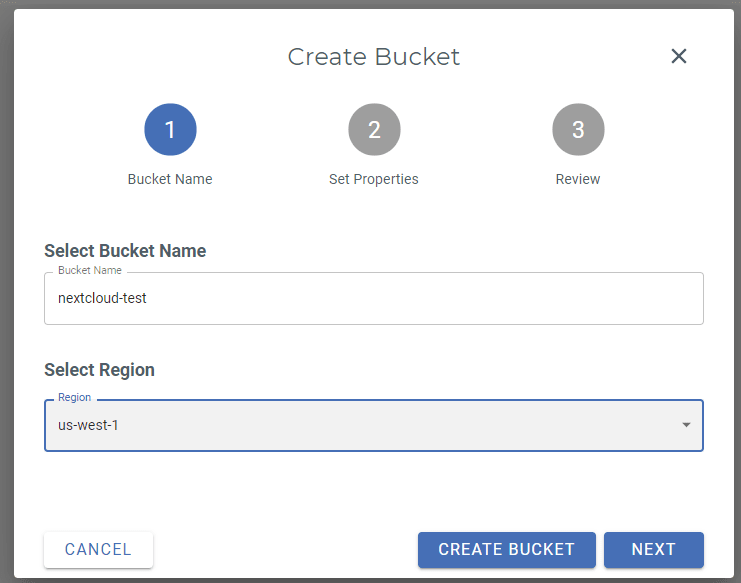
初めてアカウントを作ったので Trial 版になってますね.ここから,右上にある CREATE BUCKET から進めていきたいと思います.

名前とリージョンを設定しますが,今回は日本に最も近いと思われる us-west-1 を選択してみました.
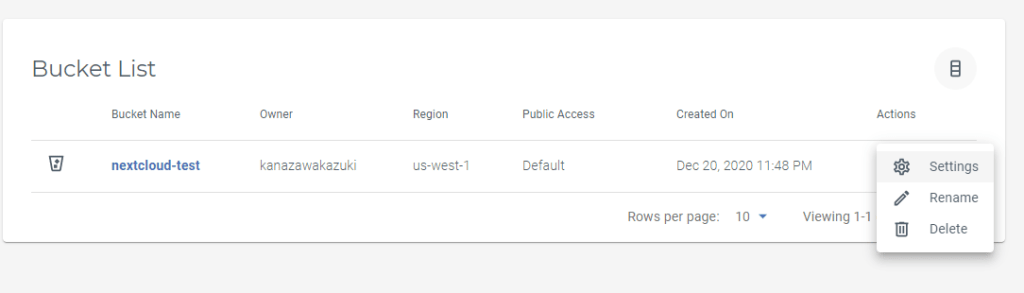
実際にバケットを作るとこのような画面になります.

次に,左のメニューから Access Key を選択してアクセスキーを作りましょう.アクセスキーを作ると,Access Key Id と Secret Access Key が発行されるので忘れずに控えましょう.CSV として保存しておくのがおすすめです.
以上で Wasabi 側の準備が終了となります.
NextCloud と Wasabi の連携
さて,いよいよです.時間も無いのでパパッと連携していきたいと思います.
今回,NextCloud から見ると Wasabi は外部ストレージになりますので,外部ストレージのためのアプリを有効化する必要があります.

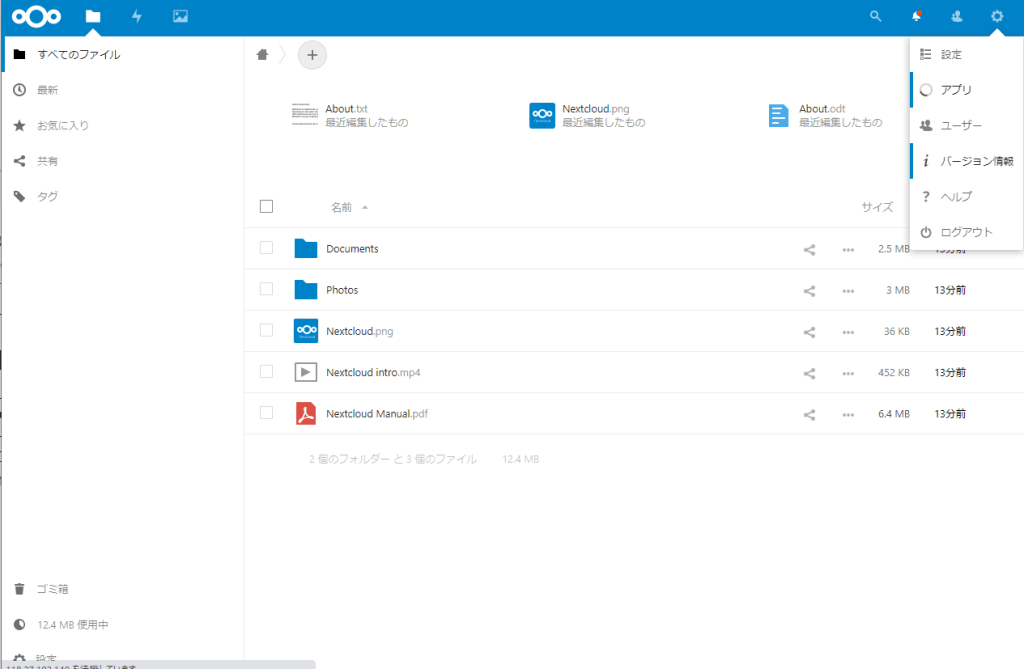
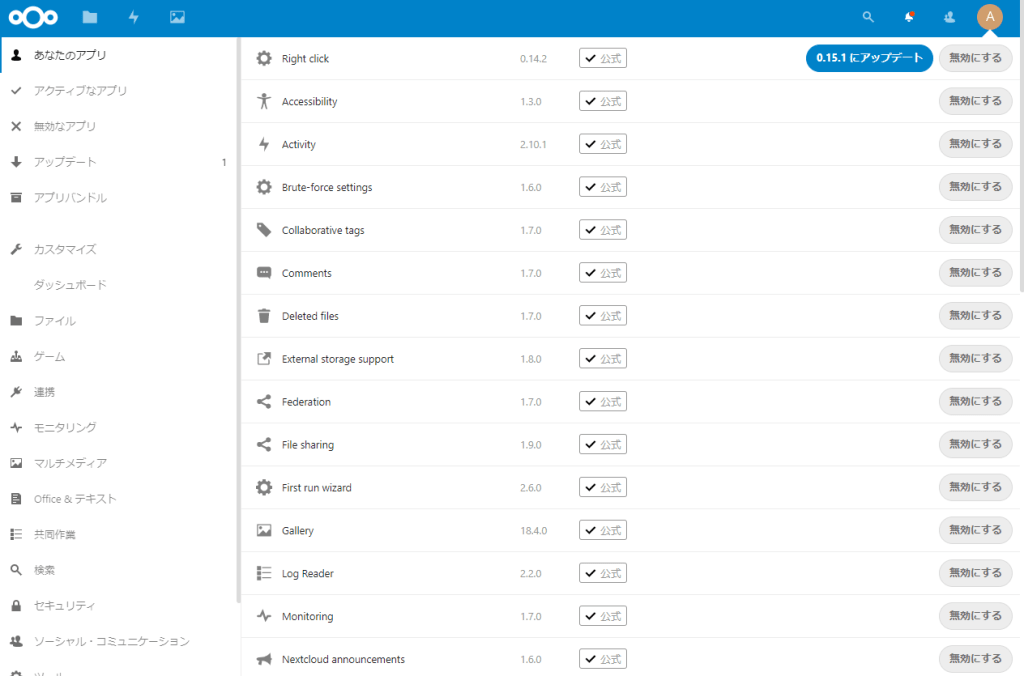
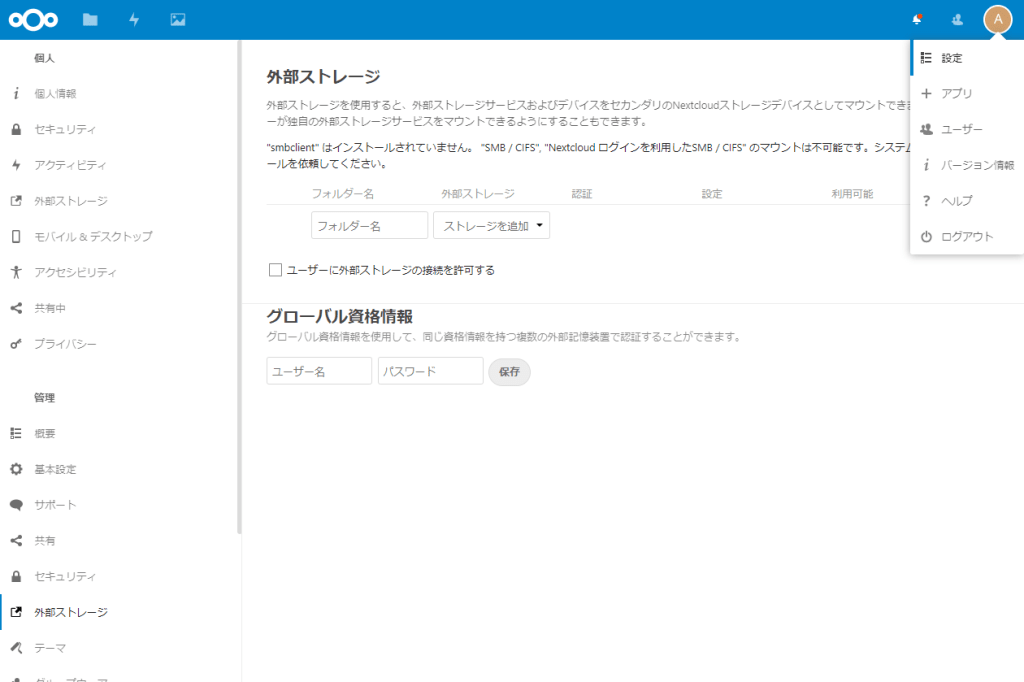
右上の歯車マークからアプリを選択すると,次のようにアプリ管理画面に入れます.

スクショではもう既に有効化してしまっていますが,このアプリの中から External storage support というアプリを探して有効化することで,Wasabi の認証情報等を入力することができるようになります.
続いて,右上から設定を開き,左側の「管理」という項目にある「外部ストレージ」という設定画面を開きます.

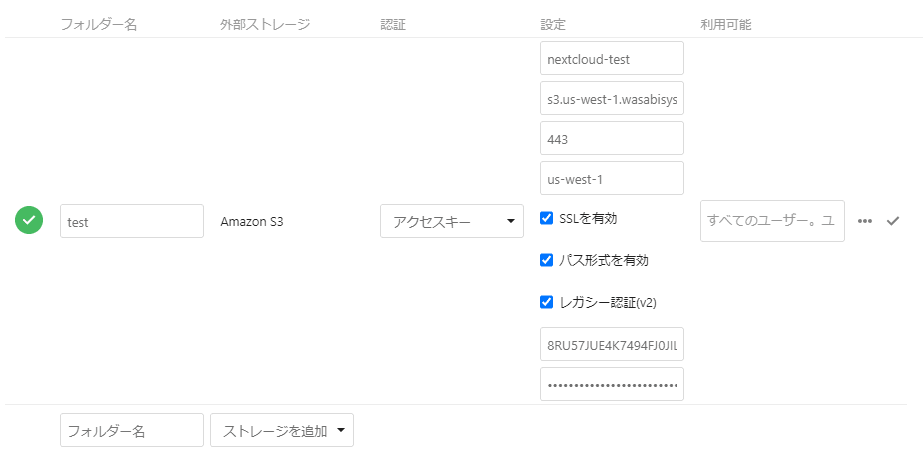
ここでようやく Wasabi 側で準備した情報を入力することができます.あとは必要事項を次の画面のように入力してください.

今回はフォルダ名を「test」,バケット名を「nextcloud-test」,リージョンを us-west-1,ホスト名を「s3.us-west-1.wasabisys.com」にしていたので,このような入力になっています.
フォルダ名については,実際にトップ画面で表示されるフォルダ名と対応しているので,わかりやすい名前を付ける方が無難かもしれません.
最後に,右側のチェックマークをクリックして接続テストを行ないます.左側に緑のチェックマークが表示されたら設定は終わりです.
トップ画面に戻ってみると,たしかに「test」というフォルダが作成されていることがわかると思います.

上でも書きましたが,この「test」というフォルダ名は「外部ストレージ」設定における一番左側にあるフォルダ名で変更することができます.
おわりに
さて,ここまで書いてきましたが,23時56分に全ての工程を終えることができました.22時30分からスタートしていたので,1時間半くらいで作れたことになります.ちょっと遅い気もしますが,久々にブログを書きながら写真を撮りながらという感じだったので,正味30分もかかっていないと思います.
慌てすぎて雑な記事になってしまいましたが,ひとまずは公開できたということでホッとしています.ただ,あまりにも雑すぎるので,近いうちに構成や図を見直してわかりやすい記事に修正したいと思います.